Accessibilitat al Campus Virtual: diferència entre les revisions
De Campus Virtual URV - Ajuda
| (81 revisions intermèdies per 2 usuaris que no es mostren) | |||
| Línia 30: | Línia 30: | ||
= Guia ràpida per crear continguts digitals accessibles a Moodle = | = Guia ràpida per crear continguts digitals accessibles a Moodle = | ||
Aquesta guia té per objectiu oferir orientacions pràctiques per a facilitar la creació de continguts digitals accessibles utilitzant l'entorn virtual de formació Moodle. | Aquesta guia té per objectiu oferir orientacions pràctiques per a facilitar la creació de continguts digitals accessibles utilitzant l'entorn virtual de formació Moodle. | ||
<br> | <br> | ||
| Línia 60: | Línia 55: | ||
[[Fitxer:M4_Editor_Tiny_Icona_Imatge_Propietats.png|Captura de pantalla del quadre de diàleg “Propietats de la imatge”]] | [[Fitxer:M4_Editor_Tiny_Icona_Imatge_Propietats.png|Captura de pantalla del quadre de diàleg “Propietats de la imatge”]] | ||
<span style="font-size:90%">Imatge captura de pantalla del quadre de diàleg “Propietats de la imatge” a Moodle. | <span style="font-size:90%">'''''Imatge''' captura de pantalla del quadre de diàleg “Propietats de la imatge” a Moodle.'' | ||
==Encapçalaments i estils de paràgraf== | ==Encapçalaments i estils de paràgraf== | ||
Pots crear encapçalaments de diferents nivells i estils de paràgraf. '''Procura mantenir un ordre en l'ús d'encapçalaments'''. Així facilitaràs a qui utilitzi lectors de pantalla navegar pel document a la vegada que el document serà més accessible per a totes les persones. | |||
<br> | |||
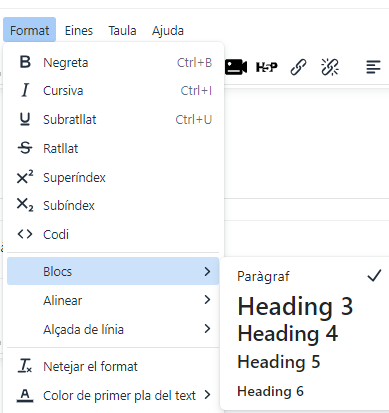
'''Crea una estructura uniforme''' d'encapçalaments i estils de paràgraf utilitzant les opcions de l'editor de text de Moodle. Un cop a l'editor has de clicar l'opció Amb l'opció "format", en el menú desplegable selecciona l'opció "Blocs" i, finalment, l'estil o l'encapçalament que necessitis. Recorda que cal mantenir l'ordre lògic dels encapçalaments. És a dir, primer farem servir el primer nivell, després, el segon, i així successivament i sense saltar-nos cap nivell. És a dir, no hem de passar del nivell 1 al 3 si no hem fet servir abans un encapçalament de segon nivell. | '''Crea una estructura uniforme''' d'encapçalaments i estils de paràgraf utilitzant les opcions de l'editor de text de Moodle. Un cop a l'editor has de clicar l'opció Amb l'opció "format", en el menú desplegable selecciona l'opció "Blocs" i, finalment, l'estil o l'encapçalament que necessitis. Recorda que cal mantenir l'ordre lògic dels encapçalaments. És a dir, primer farem servir el primer nivell, després, el segon, i així successivament i sense saltar-nos cap nivell. És a dir, no hem de passar del nivell 1 al 3 si no hem fet servir abans un encapçalament de segon nivell. | ||
| Línia 68: | Línia 66: | ||
[[Fitxer: M4_Editor_Tiny_Format_Blocs_Paragraf.png|Captura finestra estils de paràgraf de l'editor Tiny]] | [[Fitxer: M4_Editor_Tiny_Format_Blocs_Paragraf.png|Captura finestra estils de paràgraf de l'editor Tiny]] | ||
<br> | <br> | ||
<span style="font-size:90%">''Imatge captura de pantalla finestra estils de paràgraf de l'editor de text de Moodle''. | <span style="font-size:90%">'''''Imatge''' captura de pantalla finestra estils de paràgraf de l'editor de text de Moodle''. | ||
<br> | <br> | ||
==Llistes== | ==Llistes== | ||
Moodle permet crear '''llistes ordenades''' o '''llistes no ordenades''' mitjançant la icona: | Moodle permet crear '''llistes ordenades''' o '''llistes no ordenades''' mitjançant la icona: | ||
[[Fitxer: | |||
[[Fitxer:M4_Editor_Tiny_Icones_llistes.png|Icona llistes ordenades i icona llistes no ordenades]] | |||
<br> | <br> | ||
Utilitza l'opció de '''llista no ordenada''' per a agrupar elements relacionats en els quals no importa l'ordre. | Utilitza l'opció de '''llista no ordenada''' per a agrupar elements relacionats en els quals no importa l'ordre. | ||
| Línia 82: | Línia 79: | ||
==Enllaços== | ==Enllaços== | ||
Moodle permet crear enllaços mitjançant el botó “Crear enllaç”. | Moodle permet crear enllaços mitjançant el botó “Crear enllaç”. | ||
[[Fitxer:Icona | [[Fitxer:M4 Editor Tiny Icona Insertar Editar Enllac.png |Icona crear enllaç]] | ||
<br> | <br> | ||
Els passos a seguir són: | Els passos a seguir són: | ||
| Línia 88: | Línia 85: | ||
#Clica sobre el botó “Enllaç” o pitja les tecles "Control + K". | #Clica sobre el botó “Enllaç” o pitja les tecles "Control + K". | ||
#S'obrirà un quadre de diàleg en el qual hauràs d'introduir l'adreça web en el camp de text: “introduir URL”. Si vols enllaçar un arxiu, has de pitjar el botó "Navega pels repositoris...". | #S'obrirà un quadre de diàleg en el qual hauràs d'introduir l'adreça web en el camp de text: “introduir URL”. Si vols enllaçar un arxiu, has de pitjar el botó "Navega pels repositoris...". | ||
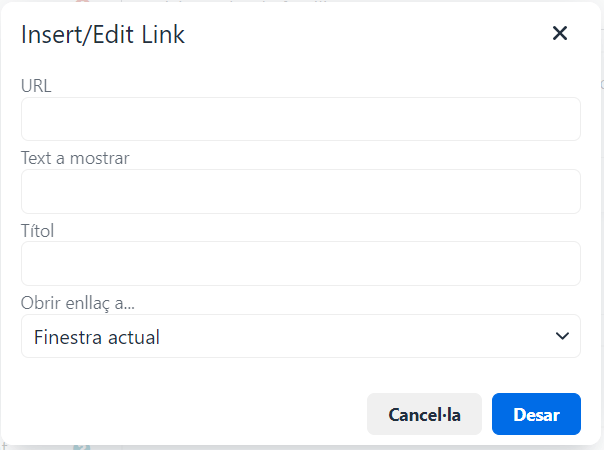
#Si selecciones l'opció | #Si selecciones l'opció “'''Obrir en una nova finestra'''” en clicar sobre l'enllaç creat s'obrirà en una nova finestra. '''Indica-ho en el text de l'enllaç''', per exemple, amb el text: aquest enllaç s'obre en una nova finestra. D'aquesta manera evitaràs que les persones que no poden veure la pantalla es desorientin. No obstant això, recorda que es desaconsella obrir els enllaços en una nova finestra. Ja que pot dificultar l'accessibilitat a algunes persones. | ||
#Per a acabar, clica el botó | #Per a acabar, clica el botó “Desar”. | ||
<br> | <br> | ||
[[Fitxer: | [[Fitxer:M4 Editor Tiny Finestra Emergent Inserta Edita Enllac.png|alt=Captura de pantalla inserir o editar enllaç amb l'editor Tiny]] | ||
<br> | <br> | ||
<span style="font-size:90%">Imatge. Captura de pantalla del quadre de diàleg "Crear enllaç" a | <span style="font-size:90%">'''''Imatge'''. Captura de pantalla del quadre de diàleg "Crear enllaç" a Moodle.'' | ||
<br> | <br> | ||
| Línia 99: | Línia 96: | ||
Per a que les taules de dades siguin accessibles '''crea taules senzilles i marca els encapçalaments''' de files i columnes. '''Afegeix informació del títol''' de la taula i un resum de la informació que conté. | Per a que les taules de dades siguin accessibles '''crea taules senzilles i marca els encapçalaments''' de files i columnes. '''Afegeix informació del títol''' de la taula i un resum de la informació que conté. | ||
<br> | <br> | ||
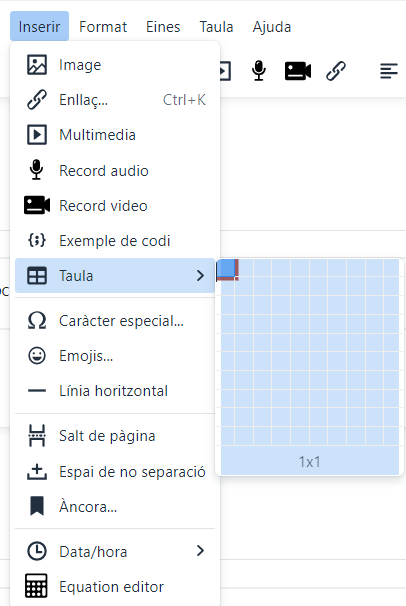
Per a crear taules | Per a crear taules amb l'editor Tiny, a la barra d'eines de l'editor, Clica l'opció '''Inserir'''. Selecciona l'opció '''Taula'''. Finalment, selecciona el nombre de files i columnes que ha de tenir la taula. | ||
<br> | |||
[[Fitxer:M4 Editor Tiny Inserir Taula.png|alt=Captura de pantalla Inserir Taula amb l'Editor Tiny]] | |||
<br> | |||
<span style="font-size:90%">'''''Imatge''' captura de pantalla del quadre de diàleg "Crear taula" a Moodle.'' | |||
<br> | |||
<br> | |||
També pots inserir una taula, directament des de l'opció '''Taula''' de la barra d'eines. | |||
<br> | <br> | ||
[[Fitxer:M4 Editor Tiny Inserir Taula Barra Eines.png|alt=Captura de pantalla de l'opció Inserir Taula des de la barra d'eines de l'Editor Tiny.|M4 Editor Tiny Inserir Taula Barra Eines]] | |||
<br> | <br> | ||
<span style="font-size:90%">'''''''Imatge''' captura de pantalla de l'opció d'inserir taula des de la barra d'eines de l'Editor de Moodle.'' | |||
<br> | <br> | ||
<span style="font-size:90%">Imatge captura de pantalla del | Per fer més accessible la taula cal que hi afegeixis un '''títol''' que sigui únic i identifiqui el contingut de la taula. | ||
Per afegir títol a una taula, quan creïs la taula, clica l'opció '''Propietats'''. Si ja has creat la taula, selecciona la taula i clica l'opció '''Propietats'''. | |||
<br> | |||
[[Fitxer:M4 Editor Tiny Inserir Taula Popietats Menu.png|alt=Captura de pantalla de l'Editor Tiny per a incloure Propietats a una taula.|Editor Tiny Inserir Taula Popietats Menu]] | |||
<br> | |||
<span style="font-size:90%">'''''Imatge''' captura de pantalla de l'opció per a inserir una taula des del menú de la barra d'eines de l'Editor Tiny.'' | |||
<br> | <br> | ||
| Línia 117: | Línia 123: | ||
<br> | <br> | ||
L'editor de '''Moodle incorpora opcions per a comprovar l'accessibilitat''' dels recursos. | L'editor de '''Moodle incorpora opcions per a comprovar l'accessibilitat''' dels recursos. | ||
<br> | <br> | ||
A la barra d'eines de l'editor, si cliques a l'apartat '''Eines''', trobaràs un menú amb l'opció: "'''Verificador d'accessibilitat'''". Si cliques aquesta opció, l'editor comprova l'accessibilitat del recurs i t'ofereix orientacions per a fer-lo més accessible. | |||
<br> | <br> | ||
[[Fitxer: | [[Fitxer:M4 Editor Tiny Eines Verificador Accessibilitat.png|alt=Captura de pantalla del Verificador d'accessibilitat que incorpora l'Editor Tiny de Moode.|Verificador d'Accessibilitat de Tiny]] | ||
<br> | <br> | ||
<span style="font-size:90%">Imatge captura de pantalla | <span style="font-size:90%">'''''Imatge''' captura de pantalla del “Verificador d’accessibilitat" que incorpora l'editor de Moodle.'' | ||
<br> | <br> | ||
| Línia 155: | Línia 148: | ||
=Introducció al Kit de Revisió de l'Accessibilitat de Brickfield= | =Introducció al Kit de Revisió de l'Accessibilitat de Brickfield= | ||
Moodle incorpora | Moodle incorpora la versió inicial del '''kit d’accessibilitat de Brickfield'''. | ||
<br> | <br> | ||
El kit de Revisió de l’accessibilitat de Brickfield és una eina desenvolupada per Brickfield i integrada a Moodle que t’ajuda a '''comprovar l’accessibilitat''' de l’aula virtual. | El kit de Revisió de l’accessibilitat de Brickfield és una eina desenvolupada per Brickfield i integrada a Moodle que t’ajuda a '''comprovar l’accessibilitat''' de l’aula virtual. | ||
| Línia 162: | Línia 155: | ||
El kit d'accessibilitat de Brickfield només és visible pel professorat. | El kit d'accessibilitat de Brickfield només és visible pel professorat. | ||
<br> | |||
[[Fitxer:M4 Kit Brickfield Menu desplegable mes destacat.png|alt=Captura de pantalla Kit d'Eines d'Accessibilitat de Brickfield|Kit d'Eines d'Accessibilitat de Brickfield]] | |||
<br> | |||
'''''Imatge''': Captura de pantalla del menú desplegable des d'on activar l'opció Kit d'eines d'Accessibilitat.'' | |||
Imatge: Captura de pantalla del menú d' | |||
<br> | <br> | ||
| Línia 180: | Línia 174: | ||
El kit d'accessibilitat de Brickfield i el bloc d'accessibilitat només són visibles pel professorat. | El kit d'accessibilitat de Brickfield i el bloc d'accessibilitat només són visibles pel professorat. | ||
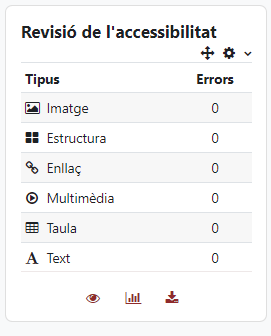
[[Fitxer: | [[Fitxer:M4 Blocs Accessibilitat Tipus errors 0 Errors.png|alt=Captura de Pantalla Bloc Revisió de l'Accessibilitat de Brickfield. Exemple amb 0 errors.|Bloc Revisió de l'Accessibilitat de Brickfield. Exemple amb 0 errors.]] | ||
<br>Imatge: Captura del bloc de revisió de l'accessibilitat. | <br>'''''Imatge''': Captura del bloc de revisió de l'accessibilitat.'' | ||
En l'enllaç següent pots consultar la informació detallada del Bloc de revisió de l'Accessibilitat de Brickfield | En l'enllaç següent pots consultar la informació detallada del Bloc de revisió de l'Accessibilitat de Brickfield | ||
| Línia 192: | Línia 186: | ||
En aquesta pàgina pots trobar un recull d'algunes de les barreres d'accessibilitat que detecta el Kit d'Accessibilitat de Brickfield a les aules virtuals i com solucionar-les. | En aquesta pàgina pots trobar un recull d'algunes de les barreres d'accessibilitat que detecta el Kit d'Accessibilitat de Brickfield a les aules virtuals i com solucionar-les. | ||
Si trobes alguna barrera d'accessibilitat, que no està contemplada en aquesta pàgina d’ajuda, i necessites suport per solucionar-la, pots escriure | Si trobes alguna barrera d'accessibilitat, que no està contemplada en aquesta pàgina d’ajuda, i necessites suport per solucionar-la, pots escriure al S.A.U. de la URV [https://sau.urv.cat/servicedesk/customer/portal/1/create/15 Enllaç directe al SAU. (S'obre en una pàgina nova)]<br> | ||
En l'enllaç següent pots accedir al recull de barreres d'accessibilitat i solucions. | En l'enllaç següent pots accedir al recull de barreres d'accessibilitat i solucions. | ||
| Línia 199: | Línia 193: | ||
<br> | <br> | ||
=Manual del campus virtual per a estudiants en lectura fàcil.= | =Manual del campus virtual per a estudiants en lectura fàcil. (Català).= | ||
[[Fitxer:Logo Lectura facil 90x91.jpg|esquerra|alt=Logotip Europeu de la Lectura Fàcil|Logotip Europeu de la Lectura Fàcil]] | |||
<br> | |||
El '''Manual del campus virtual per a estudiants en lectura fàcil'''<br> | El '''Manual del campus virtual per a estudiants en lectura fàcil'''<br> | ||
és una '''Guia''' escrita en lectura | és una '''Guia''' escrita en lectura fàcil que t'ajudarà a saber:<br> | ||
* Com '''entrar''' al campus virtual de la universitat Rovira i Virgili. | * Com '''entrar''' al campus virtual de la universitat Rovira i Virgili. | ||
* Com '''fer servir''' el campus virtual de la universitat Rovira i Virgili. | * Com '''fer servir''' el campus virtual de la universitat Rovira i Virgili. | ||
<br> | |||
[https://docs.campusvirtual.urv.cat/wiki/Manual_Estudiant_en_Lectura_F%C3%A0cil Manual Estudiant en Lectura FàcilManual de l'Estudiant en Lectura Fàcil >>>>] | |||
© Logo europeo de la lectura fácil. | |||
Más información en [https://www.inclusion-europe.eu/easy-to-read/ easy to read]. | |||
<br> | |||
=Manual del campus virtual para estudiantes en lectura fácil. (Castellano).= | |||
[[Fitxer:Logo Lectura facil 90x91.jpg|esquerra|alt=Logotip Europeu de la Lectura Fàcil|Logotip Europeu de la Lectura Fàcil]] | |||
<br> | |||
El '''Manual del campus virtual para estudiantes en lectura fácil''' | |||
es una guía que te ayudará a saber: | |||
* Cómo '''acceder''' al campus virtual de la Universidad Rovira i Virgili | |||
* Cómo '''utilizar''' el campus virtual de la Universidad Rovira i Virgili. | |||
[https://docs.campusvirtual.urv.cat/wiki/Manual_Estudiante_en_Lectura_F%C3%A1cil Manual Estudiante en Lectura Fácil >>>>] | |||
© Logo europeo de la lectura fácil. | |||
Más información en [https://www.inclusion-europe.eu/easy-to-read/ easy to read]. | |||
<br> | <br> | ||
=Intel·ligència artificial (IA) explicada de manera fàcil= | |||
A l'enllaç següent pots accedir a la [https://docs.campusvirtual.urv.cat/wiki/Intel%C2%B7lig%C3%A8ncia_artificial_(IA)_explicada_de_manera_f%C3%A0cil Guia d'intel·ligència artificial (IA) explicada de manera fàcil.] | |||
[[Fitxer:Logo Lectura facil 90x91.jpg|esquerra|alt=Logotip Europeu de la Lectura Fàcil|Logotip Europeu de la Lectura Fàcil]] | |||
<br> | <br> | ||
© Logo europeo de la lectura fácil. | |||
Más información en [https://www.inclusion-europe.eu/easy-to-read/ easy to read]. | |||
<br> | |||
=Guia de ChatGPT en lectura fàcil= | |||
A l'enllaç següent pots accedir a la [https://docs.campusvirtual.urv.cat/wiki/Guia_de_ChatGPT_en_lectura_f%C3%A0cil Guia de ChatGPT en lectura fàcil] | |||
[[Fitxer:Logo Lectura facil 90x91.jpg|esquerra|alt=Logotip Europeu de la Lectura Fàcil|Logotip Europeu de la Lectura Fàcil]] | |||
<br> | |||
© Logo europeo de la lectura fácil. | |||
Más información en [https://www.inclusion-europe.eu/easy-to-read/ easy to read]. | |||
<center>[[File:home (1).png|100px||link=Pàgina_principal]] | <center>[[File:home (1).png|100px||link=Pàgina_principal]] | ||
</center> | </center> | ||
Revisió de 12:25, 23 jul 2024
Què és l'accessibilitat digital?
Per accessibilitat digital s'entén la capacitat d'una tecnologia o d'un contingut digital, (com pot ser un web, un document de text, una presentació de diapositives, un vídeo, un Campus virtual o una activitat o recurs creat dins d'un Campus Virtual, etcètera.), de ser accessible per a qualsevol persona. Amb independència de les seves capacitats físiques, sensorials o cognitives.
Per a garantir que totes les persones que fem servir el Campus virtual, podem accedir als recursos i activitats que hi compartim, cal seguir unes recomanacions per tal que siguin tan accessibles com sigui possible.
Consells per fer documents més accessibles
En aquest vídeo us expliquem en 4 minuts 5 consells fàcils que ús ajudaran a crear
documents digitals més accessibles sense esforç.
Guia ràpida per crear continguts digitals accessibles a Moodle
Aquesta guia té per objectiu oferir orientacions pràctiques per a facilitar la creació de continguts digitals accessibles utilitzant l'entorn virtual de formació Moodle.
Aquesta guia no pretén millorar l'accessibilitat de l'entorn Moodle, sinó els continguts que el professorat crea utilitzant aquest entorn.
Aquestes orientacions també poden aplicar-se a altres entorns o programes que s'utilitzen per a crear continguts com poden ser, per exemple, editors de text.
També s'ofereixen orientacions per a comprovar l'accessibilitat de manera automàtica utilitzant l'entorn Moodle.
A més a més, s'ofereixen altres recomanacions generals que milloraran l'accessibilitat dels continguts creats a Moodle però també en qualsevol editor de contingut que utilitzem.
Text alternatiu en les imatges
Moodle permet incorporar fàcilment text alternatiu a les imatges. Els lectors de pantalla i altres productes de suport poden llegir aquesta informació per fer les imatges accessibles a les persones amb discapacitat visual.
Afegir text alternatiu (Alt text).
- Clica al botó “imatge” de la barra d'eines de l'editor de Moodle.

- Selecciona la imatge que vulguis afegir. Pots introduir una adreça web (URL) o seleccionar un arxiu (examinar repositoris).
- A propietats de la imatge, omple la informació del camp “Descriu aquesta imatge per a algú que no la pot veure"
- Si és una imatge decorativa, marca l'opció, "La descripció no és necessària”.
- Clica el botó “Guardar imatge”.
Imatge captura de pantalla del quadre de diàleg “Propietats de la imatge” a Moodle.
Encapçalaments i estils de paràgraf
Pots crear encapçalaments de diferents nivells i estils de paràgraf. Procura mantenir un ordre en l'ús d'encapçalaments. Així facilitaràs a qui utilitzi lectors de pantalla navegar pel document a la vegada que el document serà més accessible per a totes les persones.
Crea una estructura uniforme d'encapçalaments i estils de paràgraf utilitzant les opcions de l'editor de text de Moodle. Un cop a l'editor has de clicar l'opció Amb l'opció "format", en el menú desplegable selecciona l'opció "Blocs" i, finalment, l'estil o l'encapçalament que necessitis. Recorda que cal mantenir l'ordre lògic dels encapçalaments. És a dir, primer farem servir el primer nivell, després, el segon, i així successivament i sense saltar-nos cap nivell. És a dir, no hem de passar del nivell 1 al 3 si no hem fet servir abans un encapçalament de segon nivell.

Imatge captura de pantalla finestra estils de paràgraf de l'editor de text de Moodle.
Llistes
Moodle permet crear llistes ordenades o llistes no ordenades mitjançant la icona:
![]()
Utilitza l'opció de llista no ordenada per a agrupar elements relacionats en els quals no importa l'ordre.
Utilitza l'opció llista ordenada quan els elements relacionats segueixin un ordre determinat. Per exemple, una seqüència de passos per a realitzar una activitat.
Enllaços
Moodle permet crear enllaços mitjançant el botó “Crear enllaç”.
![]()
Els passos a seguir són:
- Selecciona el text a enllaçar. Utilitza textos significatius que avancin la informació a la qual enllacen. Evita textos genèrics com “més informació” o amb referències visuals del tipus “clica aquí”.
- Clica sobre el botó “Enllaç” o pitja les tecles "Control + K".
- S'obrirà un quadre de diàleg en el qual hauràs d'introduir l'adreça web en el camp de text: “introduir URL”. Si vols enllaçar un arxiu, has de pitjar el botó "Navega pels repositoris...".
- Si selecciones l'opció “Obrir en una nova finestra” en clicar sobre l'enllaç creat s'obrirà en una nova finestra. Indica-ho en el text de l'enllaç, per exemple, amb el text: aquest enllaç s'obre en una nova finestra. D'aquesta manera evitaràs que les persones que no poden veure la pantalla es desorientin. No obstant això, recorda que es desaconsella obrir els enllaços en una nova finestra. Ja que pot dificultar l'accessibilitat a algunes persones.
- Per a acabar, clica el botó “Desar”.

Imatge. Captura de pantalla del quadre de diàleg "Crear enllaç" a Moodle.
Taules de dades
Per a que les taules de dades siguin accessibles crea taules senzilles i marca els encapçalaments de files i columnes. Afegeix informació del títol de la taula i un resum de la informació que conté.
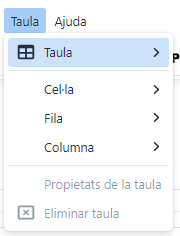
Per a crear taules amb l'editor Tiny, a la barra d'eines de l'editor, Clica l'opció Inserir. Selecciona l'opció Taula. Finalment, selecciona el nombre de files i columnes que ha de tenir la taula.

Imatge captura de pantalla del quadre de diàleg "Crear taula" a Moodle.
També pots inserir una taula, directament des de l'opció Taula de la barra d'eines.

''Imatge captura de pantalla de l'opció d'inserir taula des de la barra d'eines de l'Editor de Moodle.
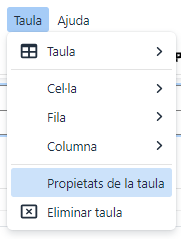
Per fer més accessible la taula cal que hi afegeixis un títol que sigui únic i identifiqui el contingut de la taula.
Per afegir títol a una taula, quan creïs la taula, clica l'opció Propietats. Si ja has creat la taula, selecciona la taula i clica l'opció Propietats.

Imatge captura de pantalla de l'opció per a inserir una taula des del menú de la barra d'eines de l'Editor Tiny.
Comprovar l'accessibilitat
Cada cop més, els diferents editors de contingut (editors de text, fulls de càlcul, editors de presentacions de diapositives, etcètera) incorporen opcions per a comprovar l'accessibilitat dels documents que creem amb ells.
És important conèixer i utilitzar aquestes opcions. Ens poden ser de gran ajuda per a detectar les principals barreres d'accessibilitat i possibles solucions.
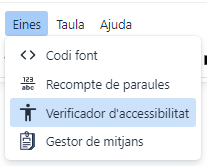
L'editor de Moodle incorpora opcions per a comprovar l'accessibilitat dels recursos.
A la barra d'eines de l'editor, si cliques a l'apartat Eines, trobaràs un menú amb l'opció: "Verificador d'accessibilitat". Si cliques aquesta opció, l'editor comprova l'accessibilitat del recurs i t'ofereix orientacions per a fer-lo més accessible.

Imatge captura de pantalla del “Verificador d’accessibilitat" que incorpora l'editor de Moodle.
Altres recomanacions generals
- Assegura't d'utilitzar tipus de lletres fàcils de llegir. Utilitza fonts tipus Arial o Verdana. Utilitza una mida de text mínima de 12 punts. Les majúscules, negretes i cursives poden ser difícils de llegir. Utilitza-les amb moderació.
- Justifica el text a l'esquerra. Serà més fàcil de llegir. Sobretot per a les persones amb dislèxia, ja que l'espai entre lletres i paraules és constant.
- Evita escriure text en columnes. Si les necessites, no les "simulis" amb el tabulador. Utilitza l'eina de l'editor que estiguis utilitzant.
- No utilitzis taules per a maquetar el contingut. És a dir, per a distribuir text i imatges de forma visual.
- Assegura't que hi ha suficient contrast entre el fons i el text. També en utilitzar colors en les imatges.
- No utilitzis el color com única forma de transmetre informació.
- En els documents llargs, inclou un índex o taula de continguts.
- Utilitza un llenguatge comprensible, descriu els acrònims i les paraules tècniques. Inclou un glossari.
- Indica l'idioma del document i de les paraules en les quals s'utilitza un idioma diferent de l'idioma principal del document.
- Si utilitzes material audiovisual, proporciona subtítols, àudio descripcions o una transcripció del contingut.
- Si utilitzes material audiovisual “incrustat”, assegura't que es mantenen els controladors del vídeo que permeten parar, reprendre o controlar el volum del vídeo i altres opcions i que pots accedir-hi utilitzant només el teclat.
- Si utilitzes material audiovisual proporciona un enllaç directe al vídeo.
Introducció al Kit de Revisió de l'Accessibilitat de Brickfield
Moodle incorpora la versió inicial del kit d’accessibilitat de Brickfield.
El kit de Revisió de l’accessibilitat de Brickfield és una eina desenvolupada per Brickfield i integrada a Moodle que t’ajuda a comprovar l’accessibilitat de l’aula virtual.
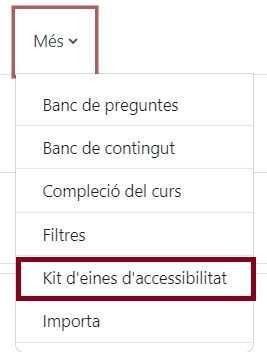
Pots afegir el kit d'accessibilitat en una aula virtual per comprovar la seva accessibilitat.
El kit d'accessibilitat de Brickfield només és visible pel professorat.

Imatge: Captura de pantalla del menú desplegable des d'on activar l'opció Kit d'eines d'Accessibilitat.
En l'enllaç següent pots consultar la informació detallada del Kit d'Accessibilitat de Brickfield
Introducció al Bloc de Revisió de l'Accessibilitat de Brickfield
També pots afegir el bloc d'accessibilitat. El bloc mostra la revisió de l'accessibilitat en un bloc lateral de l'aula virtual.
Tingues en compte que els blocs no són visibles si fas servir l'aplicació Mòbil del Campus Virtual. Per aquest motiu t'aconsellem que facis servir, preferentment, el Kit d'accessibilitat. El kit d'accessibilitat de Brickfield i el bloc d'accessibilitat només són visibles pel professorat.

Imatge: Captura del bloc de revisió de l'accessibilitat.
En l'enllaç següent pots consultar la informació detallada del Bloc de revisió de l'Accessibilitat de Brickfield
Recull de barreres d'accessibilitat que detecta Brickfield i com solucionar-les
En aquesta pàgina pots trobar un recull d'algunes de les barreres d'accessibilitat que detecta el Kit d'Accessibilitat de Brickfield a les aules virtuals i com solucionar-les.
Si trobes alguna barrera d'accessibilitat, que no està contemplada en aquesta pàgina d’ajuda, i necessites suport per solucionar-la, pots escriure al S.A.U. de la URV Enllaç directe al SAU. (S'obre en una pàgina nova)
En l'enllaç següent pots accedir al recull de barreres d'accessibilitat i solucions.
Manual del campus virtual per a estudiants en lectura fàcil. (Català).
El Manual del campus virtual per a estudiants en lectura fàcil
és una Guia escrita en lectura fàcil que t'ajudarà a saber:
- Com entrar al campus virtual de la universitat Rovira i Virgili.
- Com fer servir el campus virtual de la universitat Rovira i Virgili.
Manual Estudiant en Lectura FàcilManual de l'Estudiant en Lectura Fàcil >>>>
© Logo europeo de la lectura fácil.
Más información en easy to read.
Manual del campus virtual para estudiantes en lectura fácil. (Castellano).
El Manual del campus virtual para estudiantes en lectura fácil
es una guía que te ayudará a saber:
- Cómo acceder al campus virtual de la Universidad Rovira i Virgili
- Cómo utilizar el campus virtual de la Universidad Rovira i Virgili.
Manual Estudiante en Lectura Fácil >>>>
© Logo europeo de la lectura fácil. Más información en easy to read.
Intel·ligència artificial (IA) explicada de manera fàcil
A l'enllaç següent pots accedir a la Guia d'intel·ligència artificial (IA) explicada de manera fàcil.
© Logo europeo de la lectura fácil.
Más información en easy to read.
Guia de ChatGPT en lectura fàcil
A l'enllaç següent pots accedir a la Guia de ChatGPT en lectura fàcil
© Logo europeo de la lectura fácil. Más información en easy to read.